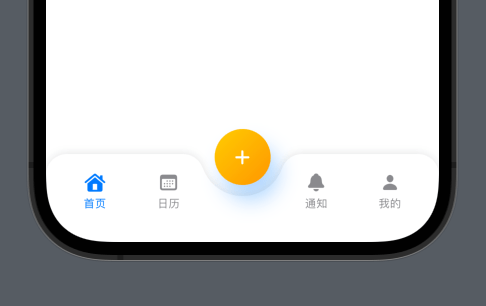
本篇示例为自定义 TabBar 菜单,在 TabBar 中间区域凸起一个定制菜单,原本的 TabBar 边框样式在该按钮底部凹成一个半圆弧状,效果如下图所示,本文底部附演示效果图和带详细注释源代码供下载。

使用 Path 制作以下效果
TabBar左上角、右上角radius效果TabBar中间凸起圆形按钮和按钮下方圆弧边框效果
Path 代码示例
func path(in rect: CGRect) -> Path {
var path = Path()
path.move(to: CGPoint(x: 0, y: 0))
path.addArc(center: CGPoint(x: 10, y: 10), radius: 10, startAngle: Angle(degrees: 180), endAngle: Angle(degrees: 270), clockwise: false)
path.addLine(to: CGPoint(x: rect.size.width, y: rect.size.height))
path.addLine(to: CGPoint(x: 0, y: rect.size.height))
return path
}演示效果
源代码下载
本文自 https://www.codeun.com 发布,相应代码均自主编写并严格审阅和测试,完整代码中包含丰富的学习笔记和使用方式、实用技巧。
· 如若转载,请注明出处:https://www.codeun.com/archives/961.html ·

